728x90

1. 자바스크립트 객체의 분류
a. 표준 빌트인 객체
- 표준 빌트인 객체 : ECMAScript 사양에 정의된 객체
- 애플리케이션 전역의 공통 기능 제공
- 표준 빌트인 객체는 ECMAScript 사양에 정의된 객체이므로 자바스크립트 실행환경 관계 없이 언제나 사용
- 표준 빌트인 객체는 전역 객체의 프로퍼티로서 제공 => 별도의 선언 없이 전역 변수처럼 언제나 참조 가능
b. 호스트 객체
- 호스트 객체 : ECMAScript 사양에는 정의되지 않앗지만 자바스크립트 실행환경에서 추가로 제공하는 객체
- 브라우저 환경에서는 DOM, BOM, Canvas, XMLHttpRequest, fetch, requestAnimationFrame, SVG, Web Storage, Web Component, WebWorker와 같은 클라이언트 사이드 Web API를 호스트 객체로 제공하고 Node.js 환경에서는 Node.js 고유의 API를 호스트 객체로 제공
c. 사용자 정의 객체
- 사용자 정의 객체 : 사용자가 직접 정의한 객체
2. 표준 빌트인 객체
- 자바스크립트는 40여개의 표준 빌트인 객체 제공
- Math, Reflect, JSON을 제외한 표준 빌트인 객체는 모두 인스턴스를 생성할 수 있는 생성자 함수 객체
- 생성자 함수 객체인 표준 빌트인 객체는 프로토타입 메서드와 정적 메서드를 제공
- 생성자 함수 객체가 아닌 표준 빌트인 객체는 정적 메서드만 제공
- Math, Reflect, JSON을 제외한 표준 빌트인 객체는 모두 인스턴스를 생성할 수 있는 생성자 함수 객체
- 표준 빌트인 객체인 String, Number, Boolean, Function, Array, Date는 생성자 함수로 호출해 인스턴스 생성 가능
- 생성자 함수인 표준 빌트인 객체가 생성한 인스턴스의 프로토타입은 표준 빌트인 객체의 prototype 프로퍼티에 바인딩된 객체
- 표준 빌트인 객체의 prototype 프로퍼티에 바인딩된 객체는 다양한 기능의 빌트인 프로토타입 메서드 제공
- 표준 빌트인 객체인 String을 생성자 함수로 호출해 생성한 String 인스턴스의 프로토타입은 String.prototype
- 표준 빌트인 객체는 인스턴스 없이도 호출 가능한 빌트인 정적 메서드 제공
- 표준 빌트인 객체의 Number의 prototype 프로퍼티에 바인딩된 객체, Number.prototype은 다양한 기능의 빌트인 프로토타입 메서드 제공
- 이 프로토타입 메서드는 모든 Number 인스턴스가 상속을 통해 사용 가능
- 표준 빌트인 객체인 Number는 인스턴스 없이 정적으로 호출 할 수 있는 정적 메서드 제공

3. 원시값과 래퍼 객체
원시값
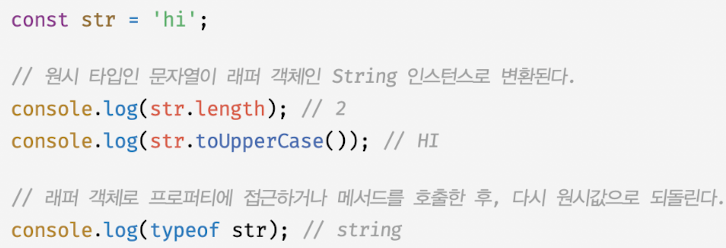
- 원시값은 객체가 아니므로 프로퍼티나 메서드를 가질 수 없는데 원시값인 문자열이 객체처럼 동작할 때가 있음
- 이는 원시값인 문자열, 숫자, 불리언의 값의 경우 이들 원시값에 대해 마치 객체처럼 마침표 표기법으로 접근하면 자바스크립트 엔진이 일시적으로 원시값을 연관된 객체로 변환해주기 때문
- 즉, 원시값을 객체처럼 사용하면 자바스크립트 엔진은 암묵적으로 연관된 객체 생성해 생성된 객체로 프로퍼티에 접근하거나 메서드 호출하고 다시 원시값으로 되돌림
래퍼객체

- 래퍼 객체 : 문자열, 숫자, 불리언 값에 대해 객체처럼 접근하면 생성되는 임시 객체
- 문자열에 대해 마침표 표기법으로 접근하면 그 순간 래퍼 객체인 String 생성자 함수의 인스턴스 생성되고 문자열은 래퍼 객체의 [[StringData]] 내부 슬롯에 할당
- 문자열 래퍼 객체인 String 생성자 함수의 인스턴스는 String.prototype의 메서드를 상속받아 사용 가능
- 그 후 래퍼 객체의 처리가 종료되면 래퍼 객체의 [[StringData]] 내부 슬롯에 할당된 원시값으로 원래의 상태, 즉 식별자가 원시값을 갖도록 되돌리고 래퍼 객체는 가비지 컬렉션의 대상이 됨



- 문자열, 숫자, 불리언 모두 같지만 불리언 값으로 메서드 호출하는 경우 없어서 유용하지 않음
- ES6 심벌도 래퍼 객체 생성
- 심벌은 일반적인 원시값과 달리 리터럴 표기법으로 생성할 수 없고 Symbol 함수 통해 생성해야함
- 문자열, 숫자, 불리언, 심벌은 암묵적으로 생성되는 래퍼 객체에 의해 마치 객체처럼 사용 가능
- 표준 빌트인 객체인 String, Number, Boolean, Symbol의 프로토 타입 메서드 또는 프로퍼티 참조 가능
- => String, Number, Boolean 생성자 함수를 new 연산자로 인스턴스 생성할 필요 없음
- null과 undefined는 래퍼 객체 생성하지 않아서 객체 처럼 사용 시 에러 발생
4. 전역 객체
전역 객체란
- 전역 객체는 코드가 실행되기 이전 단계에 자바스크립트 엔진에 의해 어떤 객체보다도 먼저 생성되는 특수한 객체, 어떤 객체에도 속하지 않는 최상위 객체
- 전역 객체는 계층적 구조상 어떤 객체에도 속하지 않은 모든 빌트인 객체의 최상위 객체
- 전역 객체가 최상위 객체라는 것은 프로토타입 상속 관계상에서 최상위 객체라는 의미가 아니라 전역 객체 자신은 어떤 객체의 프로퍼티도 아니며 객체의 계층적 구조상 표준 빌트인 객체와 호스트 객체를 프로퍼티로 소유한다는 것
- 전역객체는 자바스크립트 환경에 따라 지칭하는 이름이 제각각이며 브라우저에서는 window, self, this, frame고 node.js 환경에서는 global이 전역 객체를 가리킴
- 전역 객체는 표준 빌트인 객체, 환경에 따른 호스트 객체, var 전역 변수, var 전역 함수를 프로퍼티로 가짐
globalThis
- globalThis는 브라우저 환경과 Node.js 환경에서 전역 객체를 가리키던 다양한 식별자를 통일한 식별자
- globalThis는 표준 사항이므로 ECMAScript 표준 사양을 준수하는 모든 환경에서 사용 가능
전역 객체의 특징
- 전역 객체는 개발자가 의도적으로 생성할 수 없음-> 생성자 함수가 없음
- 전역 객체의 프로퍼티를 참조할 때 window 또는 global 생략 가능
- 전역 객체는 모든 표준 빌트인 객체를 프로퍼티로 가짐
- var 키워드로 선언한 전역 변수와 선언하지 않은 변수에 값을 할당한 암묵적 전역, 전역 함수는 전역 객체의 프로퍼티
- let, const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니라서 window.함수로 접근 할 수 없음
- 자바스크립트 실행 환경에 따라 추가적으로 프로퍼티와 메서드를 가짐
- 브라우저 환경의 모든 자바스크립트 코드는 하나의 전역 객체 window를 공유함 여러개의 script 태그를 통해 자바스크립트 코드를 분리해도 하나의 전역 객체 window를 공유하는것은 변함이 없음
- 이는 분리되어잇는 자바스크립트 코드가 하나의 전역을 공유한다는 의미
- 브라우저 환경의 모든 자바스크립트 코드는 하나의 전역 객체 window를 공유함 여러개의 script 태그를 통해 자바스크립트 코드를 분리해도 하나의 전역 객체 window를 공유하는것은 변함이 없음
전역객체는 몇가지 프로퍼티와 메서드를 가지고 있음
- 전역 객체의 프로퍼티와 메서드는 전역 객체를 가리키는 식별자, window, global 생략해 참조/호출 할 수 있으므로 전역 변수와 전역 함수처럼 사용 가능
- 빌트인 전역 프로퍼티 : Infinity, NaN, undefined
- 빌트인 전역 함수 : eval, isFinite, isNaN, parseFloat, parseInt, encodeURI/decodeURI, encodeURIComponent/decodeURIComponent
a. 빌트인 전역 프로퍼티
- 빌트인 전역 프로퍼티 : 전역 객체의 프로퍼티
- 주로 애플리케이션 전역에서 사용하는 값 제공
a-1. Infinity
- Infinity : 무한대를 나타내는 숫자값 Infinity
- typeof Infinity === number
a-2. NaN
- NaN : 숫자가 아님 (Not-a-number)을 나타내는 숫자값
- NaN 프로퍼티는 NaN 프로퍼티와 같음
- typeof NaN === number
a-3. undefined
- undefined : 원시 타입 undefined
b. 빌트인 전역 함수
- 빌트인 전역 함수 : 애플리케이션 전역에서 호출할 수 있는 빌트인 함수
- 전역 객체의 메서드
b-1. eval
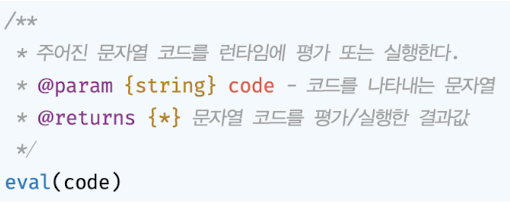
- eval함수는 자바스크립트 코드를 나타내는 문자열을 인수로 전달 받음
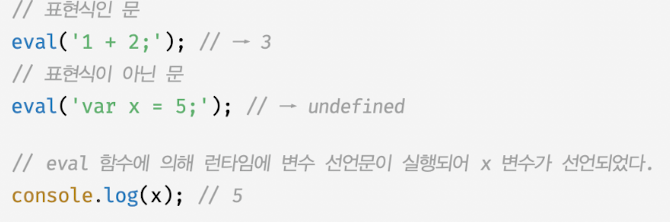
- 전달 받은 문자열 코드가 표현식 -> 문자열 코드를 런타임에 평가해 값 생성
- 전달 받은 문자열 코드가 표현식 ✕ -> 문자열 코드를 런타임에 실행
- 문자열 코드가 여러개의 문 -> 모든 문 실행 후 마지막 결과값 반환



- eval 함수는 자신이 호출된 위치에 해당하는 기존의 스코프를 런타임에 동적으로 수정
- 함수가 호출되면 런타임 이전에 함수 몸체 내부의 모든 선언문 먼저 실행하고 그 결과를 스코프에 등록
- => eval 함수가 호출되는 시점에 이미 foo 함수의 스코프 존재
- eval 함수는 기존의 스코프를 런타임에 동적으로 수정하고 eval 함수에 전달된 코드는 이미 그 위치에 존재하던 코드처럼 동작함
- => eval 함수가 호출된 foo 함수의 스코프에서 실행됨


strict mode에서 eval 함수
- 단, strict mode에서 eval 함수는 기존의 스코프를 수정하지 않고 eval 함수 자신의 자체 스코프 생성
- 인수로 전달받은 문자열 코드가 let, const 키워드를 사용한 변수 선언문이라면 암묵적으로 strict mode 적용
eval 함수 사용 금지
- eval 함수를 통해 사용자로부터 입력받은 콘텐츠를 실행하는 것은 보안에 매우 취약
- eval 함수를 통해 실행되는 코드는 자바스크립트 엔진에 의해 최적화 수행되지 않아 처리속도가 느려짐
b-2. isFinite
- 전달받은 인수가 정상적인 유한수인지 검사해 유한수이면 true 반환, 무한수이면 false 반환
- 전달받은 인수의 타입이 숫자가 아닌경우 숫자로 타입 변환해 검사 수행
- NaN으로 평가되는 값이면 false 반환


b-3. isNaN
- 전달받은 인수가 NaN인지 검사해 그 결과를 불리언 타입으로 반환
- 전달받은 인수의 타입이 숫자가 아닌 경우 숫자로 타입을 변환 후 검사 수행


b-4. parseFloat
- 전달받은 문자열 인수를 부동 소수점 숫자, 실수로 해석해 반환


b-5. parseInt
- 전달받은 문자열 인수를 정수로 해석하여 반환
- 전달받은 인수가 문자열이 아니면 문자열로 변환 후 정수로 해석해 반환
- 두번째 인수로 진법을 나타내는 기수(2~36) 전달 가능
- 기수 지정하면 첫번째 인수로 전달된 문자열을 해당 기수의 숫자로 해석해 반환, 반환값은 언제나 10진수
- 기수를 지정하여 10진수 숫자를 해당 기수의 문자열로 변환하여 반환하고 싶을 때는 Number.prototype.toString 메서드 사용
- 두번째 인수로 진법을 나타내는 기수를 지정하지 않더라도 첫번째 인수로 전달된 문자열이 "0x" 또는 "OX"로 시작하는 16진수 리터럴이라면 16진수로 해석하여 10진수 정수로 반환
- 하지만 2진수 리터럴과 8진수 리터럴은 제대로 해석하지 못함
- ES6부터 0으로 시작하는 숫자를 10진수로 해석
- 기수 생략하면 첫번째 인수로 전달된 문자열을 10진수로 해석해 반환
- 기수 지정하면 첫번째 인수로 전달된 문자열을 해당 기수의 숫자로 해석해 반환, 반환값은 언제나 10진수




- 첫번째 인수로 전달한 문자열의 첫번째 문자가 해당 지수의 숫자로 변환될 수 없으면 NaN 반환
- 하지만 첫번째 인수로 전달한 문자열의 두번재 문자부터 해당 진수를 나타내는 숫자가 아닌문자와 마주치면 이 문자와 계속되는 문자들은 전부 무시되며 해석된 정수값만 반환
- 첫번째 인수로 전달한 문자열에 공백이 있다면 첫번째 문자열만 해석하여 반환하며 앞뒤 공백 무시
- 만일 첫번째 문자열을 숫자로 해석할 수 없는 경우 NaN 반환



b-6. encodeURI/decodeURI
URL, URI, 인코딩
- URL은 인터넷에 있는 자원을 나타내는 유일한 주소
- URI의 하위개념으로 URI, URN
- 인코딩 : URI의 문자들을 이스케이프 처리하는 것
- 이스케이프 처리는 네트워크 통해 정보를 공유할 때 어떤 시스템에서도 읽을 수 있는 아스키 문자셋으로 변환하는 것
- UTF-8 특수 문자의 경우 1 문자당 1~3 바이트 UTF-8 한글표현의 경우 1문자당 3바이트

encodeURI
- encodeURI 함수는 완전한 URL를 문자열로 전달받아 이스케이프 처리를 위해 인코딩
- URI 문법 형식 표준에 따르면 URL은 아스키 문자 셋으로만 구성되어야하며 한글을 포함한 대부분의 외국어나 아스키 문자 셋에 정의되지 않은 특수 문자의 경우 URL에 포함될 수 없음
- 따라서 URL 내에서 의미를 갖고 있는 문자나 URL에 올 수 없는 문자(한글, 공백 등) 또는 시스템에 의해 해석될 수 있는 문자(<,>)를 이스케이프 처리해 야기될 수 있는 문자 예방하기 위해 이스케이프 처리 필요
- 단, 알파벳, 0~9 숫자, -_.~!*'() 문자는 이스케이프 처리에서 제외


decodeURI
- decodeURI 함수는 인코딩된 URI를 인수로 전달받아 이스케이프 처리 이전으로 디코딩


b-7. encodeURIComponent/decodeURIComponent
encodeURIComponent
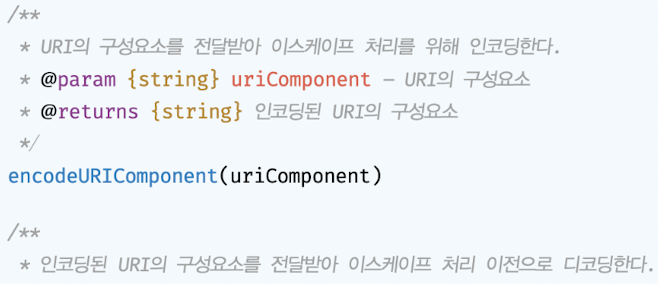
- encodeURIComponent 함수는 URI 구성 요소를 인수로 전달받아 인코딩
- 인코딩은 URI 문자들을 이스케이크 처리하는 것
- 단, 알파벳, 0~9 숫자, -_.~!*'() 문자는 이스케이프 처리에서 제외

decodeURIComponent
- decodeURIComponent 함수는 매개변수로 전달된 URI 구성 요소 디코딩

encodeURI와 encodeURIComponent의 차이점
- encodeURIComponent 함수는 인수로 전달된 문자열을 URI의 구성요소인 쿼리 스트링의 일부로 간주
- 따라서 쿼리스트링 구분자로 사용되는 =, ?, &까지 인코딩
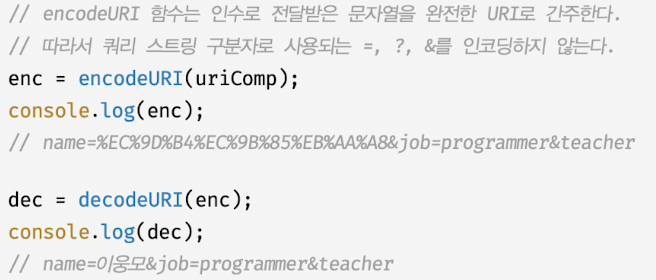
- encodeURI 함수는 매개변수로 전달된 문자열을 완전한 URI 전체라고 간주
- 따라서 쿼리스트링 구분자로 사용되는 =,?,& 인코딩 ✕


c. 암묵적 전역
- 선언하지 않은 식별자는 선언된 전역 변수처럼 동작
- 이는 선언하지 않은 식별자에 값을 할당하면 전역 객체의 프로퍼티가 되기 때문
- 암묵적 전역 : 자바스크립트 엔진이 y=20을 window.y=20으로 해석해 전역 객체에 프로퍼티를 동적 생성해 전역 변수처럼 동작
- 하지만 y는 변수 선언 없이 단지 전역 객체의 프로퍼티로 추가된거지 변수가 아님=> 변수 호이스팅 없음
- 변수가 아니라 단지 프로퍼티인 y는 delete 연산자로 삭제할 수 있음
- 전역변수는 프로퍼티지만 delete 연산자로 삭제 할 수 없음
모던 자바스크립트 딥다이브 책을 정리한 내용입니다!!!
728x90
'개념 정리 > 모던 자바스크립트 딥다이브' 카테고리의 다른 글
| 모던 자바스크립트 : ES6 함수의 추가 기능 (0) | 2023.11.18 |
|---|---|
| 모던 자바스크립트 : 클로저 (0) | 2023.11.16 |
| 모던 자바스크립트 : This (1) | 2023.11.15 |
| 모던 자바스크립트 : strict mode (0) | 2023.11.10 |
| 모던 자바스크립트 : 프로토타입 2 (0) | 2023.11.09 |



