728x90

1. 일급객체
a. 일급객체는 아래 조건을 만족
- 무명의 리터럴로 생성 가능 => 런타임 생성 가능
- 변수나 자료구조에 저장 가능
- 함수의 매개변수에 전달 가능
- 함수의 반환값으로 사용 가능
=> 자바스크립트 함수는 위 조건을 모두 만족 => 함수 = 일급 객체
b. 함수가 일급 객체라는거 = 함수를 객체와 동일하게 사용 가능



- 객체는 값 = 함수도 값과 동일하게 취급
- 변수 할당문, 객체의 프로퍼티 값, 배열의 요소, 함수 호출의 인수, 함수 반환문이면 어디서든 리터럴로 정의 가능
- 런타임에 함수 객체로 평가됨
- 함수형 프로그래밍 가능하게 하는 장점
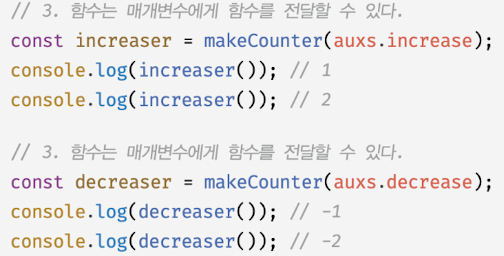
- 함수의 매개변수에 함수 전달 가능
- 함수의 반환값으로 함수 사용 가능
c. 차이점
- 일반객체와 다르게 함수 객체는 호출 가능
- 함수 객체에는 함수 고유의 프로퍼티 소유
2. 함수 객체의 프로퍼티
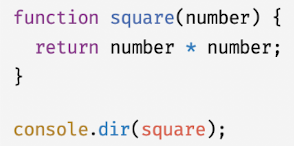
함수도 프로퍼티 가질 수 있음


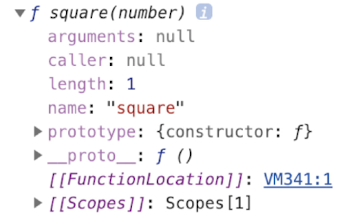
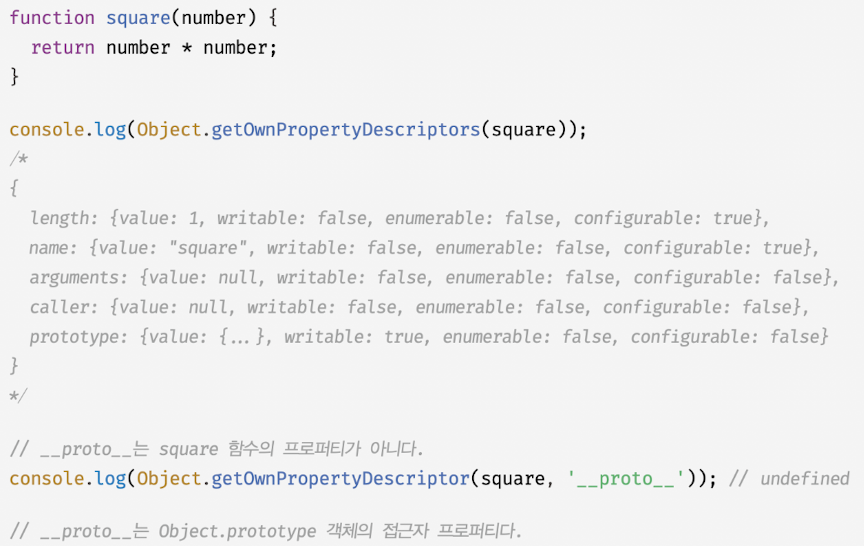
모든 프로퍼티의 프로퍼티 어트리뷰트를 Object.getOwnPropertyDescriptors메서드로 확인
- arguments, caller, length, name, prototype 프로퍼티는 함수 객체 고유 프로퍼티
- __proto__는 접근자 프로퍼티, Object.prototype 객체의 프로퍼티를 상속받은 것


a. arguments 프로퍼티
a-1. arguments 객체
- 함수 객체의 arguments 프로퍼티 값은 arguments 객체
- arguments 객체는 함수 호출 시 전달된 인수들의 정보를 담고 있는 순회 가능한 유사 배열 객체
- 함수 내부에서 지역 변수처럼 사용 => 함수 외부에서는 사용 불가능
a-2. 함수 객체의 arguments 프로퍼티
- 함수 객체의 arguments 프로퍼티는 현재 일부 브라우저에서 지원하고 있지만 ES3부터 표준에서 폐지됨
- Function.arguments와 같은 사용법은 권장되지 않으며 함수 내부에서 지역변수처럼 사용할 수 있는 arguments 객체 참조 권장
a-3. 매개변수
- 함수 정의할 때 선언한 매개변수는 함수 내부에서 변수와 동일하게 취급 => 함수 호출되면 함수 내에서 암묵적으로 매개변수 선언, undefined 초기화된 후 인수 할당
- 매개변수의 개수보다 인수 적게 전달 -> 전달되지 않은 매개변수는 undefined로 초기화된 상태 유지
- 매개변수의 개수보다 인수 많이 전달 -> 초과된 인수 무시
- -> 모든 인수는 암묵적으로 arguments 객체의 프로퍼티로 보관
a-4. 인수
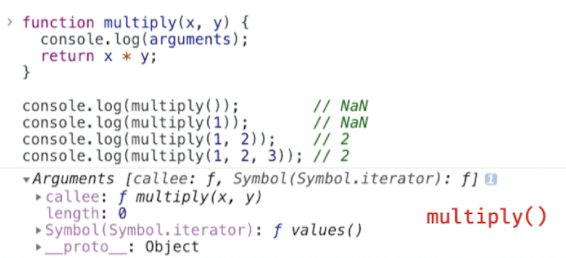
- arguments 객체는 인수를 프로퍼티 값으로 소유하며 프로퍼티 키는 인수의 순서 나타냄
- arguments 객체의 callee 프로퍼티는 호출되어 arguments 객체 생성한 함수, 즉 함수 자신을 가리키고 arguments 객체의 length 프로퍼티는 인수의 개수 가리킴


a-5. arguments 객체의 Symbol(Symbol.interator) 프로퍼티
- arguments 객체의 Symbol(Symbol.interator) 프로퍼티는 arguments 객체를 순회 가능한 자료구조인 이터러블로 만들기 위한 프로퍼티
- Symbol.interator를 프로퍼티 키로 사용한 메서드를 구현하는것에 의해 이터러블이 됨


a-6. arguments 객체
- 선언된 매개변수의 개수와 함수를 호출할 때 전달하는 인수의 개수를 확인하지 않는 자바스크립트의 특성 때문에 함수가 호출되면 인수 개수를 확인하고 이에 따라 함수의 동작을 달리 정의할 필요가 있을 때 사용되는 것이 arguments 객체
- arguments 객체는 매개변수 개수를 확정할 수 없는 가변 인자 함수를 구현할 때 유용
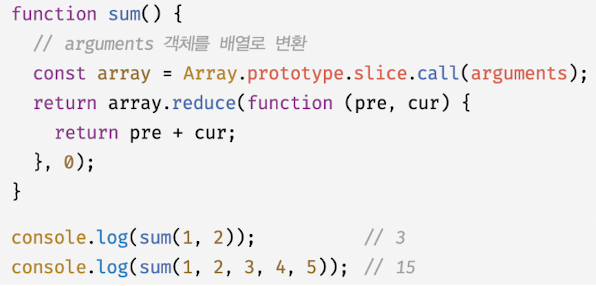
- arguments 객체는 배열 형태로 인자 정보를 담고 있지만 실제 배열이 아닌 유사 배열 객체
a-7. 유사 배열 객체
- 유사 배열 객체란 length 프로퍼티를 가진 객체로 for문으로 순회할 수 있는 객체
- 유사배열 객체는 배열이 아님 -> 배열 메서드 사용 시 에러 발생
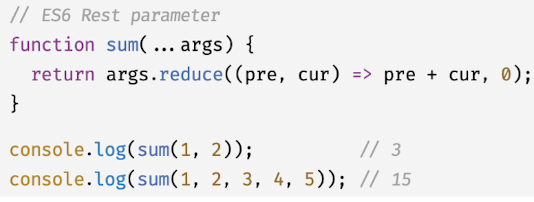
a-8. Rest 파라미터
- 배열 메서드를 사용하려면 Function.prototype. call, Function.prototype.apply 사용해 간접 호출해야하는 번거로움이 있음
- 이러한 번거로움을 해결하기 위해 ES6에서는 Rest 파라미터 도입
- ES6에서는 Rest 파라미터 도입으로 모던 자바스크립트에서는 arguments 객체의 중요성이 이전 같지 않지만 알아둘필요는 있음

a-9. 이터러블
- ES6에서 도입된 이터레이션 프로토콜을 준수하면 순회 가능한 자료구조인 이터러블이 됨
- 이터러블의 개념이 없었던 시절에는 arguments 객체는 유사 배열 객체로 구분 -> ES6 이후부터 arguments 객체는 유사배열 객체이면서 이터러블
b.caller 프로퍼티
- caller 프로퍼티는 ECMAScript 사양에 포함되지 않은 비표준 프로퍼티 => 참고용
- 함수 객체의 caller 프로퍼티는 함수 자신을 호출한 함수를 가리킴
c. length 프로퍼티
- length 프로퍼티는 함수를 정의할 때 선언한 매개변수의 개수를 가리킴
- arguments 객체의 length 프로퍼티와 함수 객체의 length 프로퍼티의 값은 다를수 있으므로 주의
- arguments 객체의 length 프로퍼티는 인자의 개수를 가리킴
- 함수 객체의 length 프로퍼티는 매개변수의 개수 가리킴
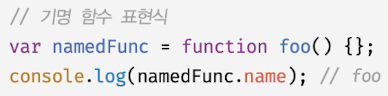
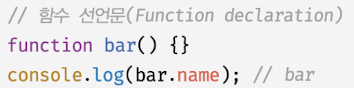
d. name 프로퍼티
- 함수 객체의 name 프로퍼티는 함수 이름을 나타냄
- name 프로퍼티는 ES6 이전까지는 지표준이었다가 이후 정식 표준
- 익명 함수 표현식의 경우 ES5에서 name 프로퍼티는 빈 문자열은 값을 가짐
- ES6에서는 함수 객체를 가리키는 식별자를 값을 가짐



e. __proto__ 접근자 프로퍼티
e-1. [[Prototype]]
- 모든 객체는 [[Prototype]]이라는 내부 슬롯 가짐
- [[Prototype]] 내부 슬롯은 객체 지향 프로그래밍의 상속을 구현하는 프로토타입 객체를 가리킴
e-2. __proto__ 프로퍼티
- __proto__ 프로퍼티는 [[Prototype]] 내부 슬롯이 가리키는 프로토타입 객체에 접근하기 위해 사용하는 접근자 프로퍼티
- 내부슬롯에는 직접 접근할 수 없고 간접적인 접근 방법을 제공하는 경우에 한해 접근 가능
- [[Prototype]] 내부 슬롯에 직접 접근 불가능 => __proto__ 접근자 프로퍼티를 통해 간접적으로 프로토타입 객체 접근

e-3. hasOwnProperty 메서드
- hasOwnProperty 메서드는 전달받은 프로퍼티 키가 객체 고유의 프로퍼티 키인 경우에만 true를 반환하고 상속받은 프로토타입의 프로퍼티 키인 경우 false 반환
f. prototype 프로퍼티
- prototype 프로퍼티는 생성자 함수로 호출할 수 있는 함수 객체, constructor만 소유하는 프로퍼티
- 일반 객체와 생성자 함수로 호출할 수 없는 non-constructor에는 prototype 프로퍼티가 없음
- prototype 프로퍼티는 함수가 객체를 생성하는 생성자 함수로 호출될 때 생성자 함수가 생성할 인스턴스의 프로토타입 객체를 가리킴
모던 자바스크립트 딥다이브 책을 정리한 내용입니다!!!!
728x90
'개념 정리 > 모던 자바스크립트 딥다이브' 카테고리의 다른 글
| 모던 자바스크립트 : 프로토타입 2 (0) | 2023.11.09 |
|---|---|
| 모던 자바스크립트 : 프로토타입 (0) | 2023.11.08 |
| 모던 자바스크립트 : 생성자 함수에 의한 객체 생성 (1) | 2023.11.07 |
| 모던 자바스크립트 : 프로퍼티 어트리뷰트 (0) | 2023.11.06 |
| 모던 자바스크립트 : let, const 키워드와 블록 레벨 스코프 (0) | 2023.11.04 |



